Bootstrap Article Cards Shortcode
Donate
Become a backer or sponsor to support our work.
On this page
Sponsors
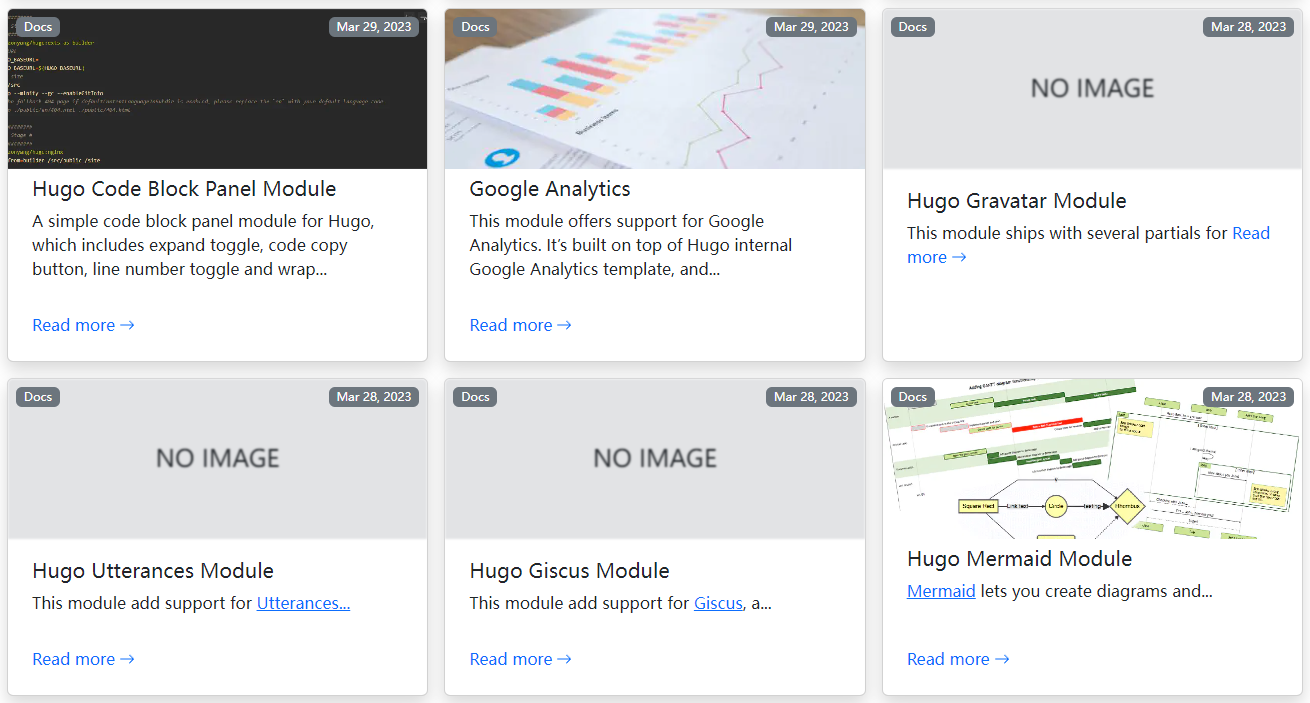
This shortcode generate a list of articles in card style.
Usage
1{{< bs/article-cards >}}
Parameters
limit
| Position | Name | Type | Default | Required |
|---|---|---|---|---|
| - | limit | number | 12 | - |
The number of articles.
linkText
| Position | Name | Type | Default | Required |
|---|---|---|---|---|
| - | linkText | string | Read more | - |
The text of link, the entire card will be clickable when empty.
sections
| Position | Name | Type | Default | Required |
|---|---|---|---|---|
| - | sections | string | - | - |
The article sections, multiple sections separated by comma, such as blog,docs.
summaryLen
| Position | Name | Type | Default | Required |
|---|---|---|---|---|
| - | summaryLen | number | 240 | - |
The max length of summary.
Site Parameters
hugo.yaml
1params:
2 bootstrap:
3 article_cards:
4 image_height: 240
5 limit: 12
hugo.toml
1[params]
2 [params.bootstrap]
3 [params.bootstrap.article_cards]
4 image_height = 240
5 limit = 12
hugo.json
1{
2 "params": {
3 "bootstrap": {
4 "article_cards": {
5 "image_height": 240,
6 "limit": 12
7 }
8 }
9 }
10}
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
limit | number | - | 12 | The default number of posts. |
image_height | number | - | 240 | The default height of image. |
Examples
Default Article Cards
1{{< bs/article-cards limit=3 >}}
News
Feb 8, 2025
NO IMAGE
The new logo for HugoMods
HugoMods is not an official project, and the original logo is somewhat similar to the official one. Therefore, we have...
Hugo Analytics Modules
Oct 14, 2024
NO IMAGE
Hugo Cloudflare Analytics Module
Cloudflare Analytics provides free, privacy-first analytics for your website.
Hugo Analytics Modules
Oct 14, 2024
NO IMAGE
Hugo Baidu Analytics Module
Baidu Analytics is a powerful and thorough tool for collecting accurate analytics from a campaign.
Default Article Cards Without Link Text
1{{< bs/article-cards limit=3 linkText="" >}}
News
Feb 8, 2025
NO IMAGE
The new logo for HugoMods
HugoMods is not an official project, and the original logo is somewhat similar to the official one. Therefore, we have...
Hugo Analytics Modules
Oct 14, 2024
NO IMAGE
Hugo Cloudflare Analytics Module
Cloudflare Analytics provides free, privacy-first analytics for your website.
Hugo Analytics Modules
Oct 14, 2024
NO IMAGE
Hugo Baidu Analytics Module
Baidu Analytics is a powerful and thorough tool for collecting accurate analytics from a campaign.