Hugo Debugger Module
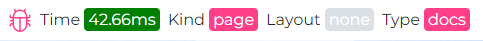
A simple debug panel for Hugo development, which prints information about current page on the bottom, such as rendering time, page kind, page type, page layout and so on.
Donate
Become a backer or sponsor to support our work.
On this page
Sponsors
| Module | github.com/hugomods/debugger |
|---|---|
| Stats |

It’s an experimental module, please feel free to submit feedback and share your ideas.
Installation
Import the Module
hugo.yaml
1module:
2 imports:
3 - path: github.com/hugomods/debugger
hugo.toml
1[module]
2 [[module.imports]]
3 path = 'github.com/hugomods/debugger'
hugo.json
1{
2 "module": {
3 "imports": [
4 {
5 "path": "github.com/hugomods/debugger"
6 }
7 ]
8 }
9}
Include the debugger/begin Partial
Note
Please skip this step if your theme supports HugoPress, such as HB Framework themes.
1{{ partial "debugger/begin" . }}
Include the debugger/end Partial
Note
Please skip this step if your theme supports HugoPress, such as HB Framework themes.
1{{ partial "debugger/end" . }}
