Hugo Mermaid Module
Donate
Become a backer or sponsor to support our work.
On this page
Sponsors
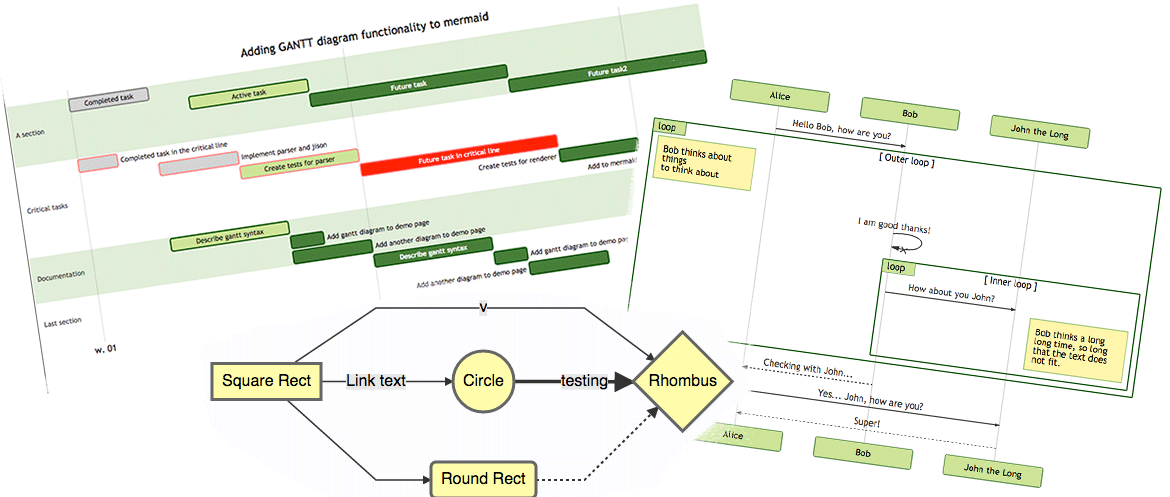
Mermaid lets you create diagrams and visualizations using text and code.
| Module | github.com/hugomods/mermaid |
|---|---|
| Stats |
The featured image credited by: https://mermaid.js.org/.
Installation
1. Import Module
1[[module.imports]]
2path = "github.com/hugomods/mermaid"
2. Import the JavaScript
Skip this step if your theme supports HugoPress.
1{{ partial "mermaid/assets/js" . }}
Configuration
The site parameters as following.
| Parameter | Type | Default | Description |
|---|---|---|---|
js_url | String | Latest version from JS Delivr CDN | The Mermaid script URL. |
hugo.yaml
1params:
2 mermaid:
3 js_url: https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.esm.min.mjs
hugo.toml
1[params]
2 [params.mermaid]
3 js_url = 'https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.esm.min.mjs'
hugo.json
1{
2 "params": {
3 "mermaid": {
4 "js_url": "https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.esm.min.mjs"
5 }
6 }
7}
Usage
Use Mermaid via Code Block
1```mermaid
2DIAGRAM
3```
Use Mermaid via Shortcode
1{{< mermaid >}}
2DIAGRAM
3{{< /mermaid >}}
Examples
Flowcharts
flowchart TD
A[Start] --> B{Is it?}
B -- Yes --> C[OK]
C --> D[Rethink]
D --> B
B -- No ----> E[End]
Entity Relationship Diagrams
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"
Class Diagrams
classDiagram
class WebDriver {
}
class WebElement {
}
class LoginPage {
+WebElement usernameField
+WebElement passwordField
+WebElement loginButton
}
class LoginTest {
+WebDriver driver
+void testLogin()
}
WebDriver <|-- LoginTest
WebElement <|-- LoginPage
WebDriver <|-- LoginPage
classDiagram
direction LR
class Serializable {
<<interface>>
}
classDiagram
class WashingMachine {
+MachineState currentState
+startWashing() : void
+stopWashing() : void
}
class MachineState {
<<Enumeration>>
ON
OFF
}
WashingMachine --> MachineState
State Diagrams
stateDiagram-v2 [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*]